今日は、アクセス解析についてのお話をしたいと思います。
アクセス解析と言っても、数字的なものではなく、ビジュアルのアクセス解析のツール「Heatmap」というツールがあります。
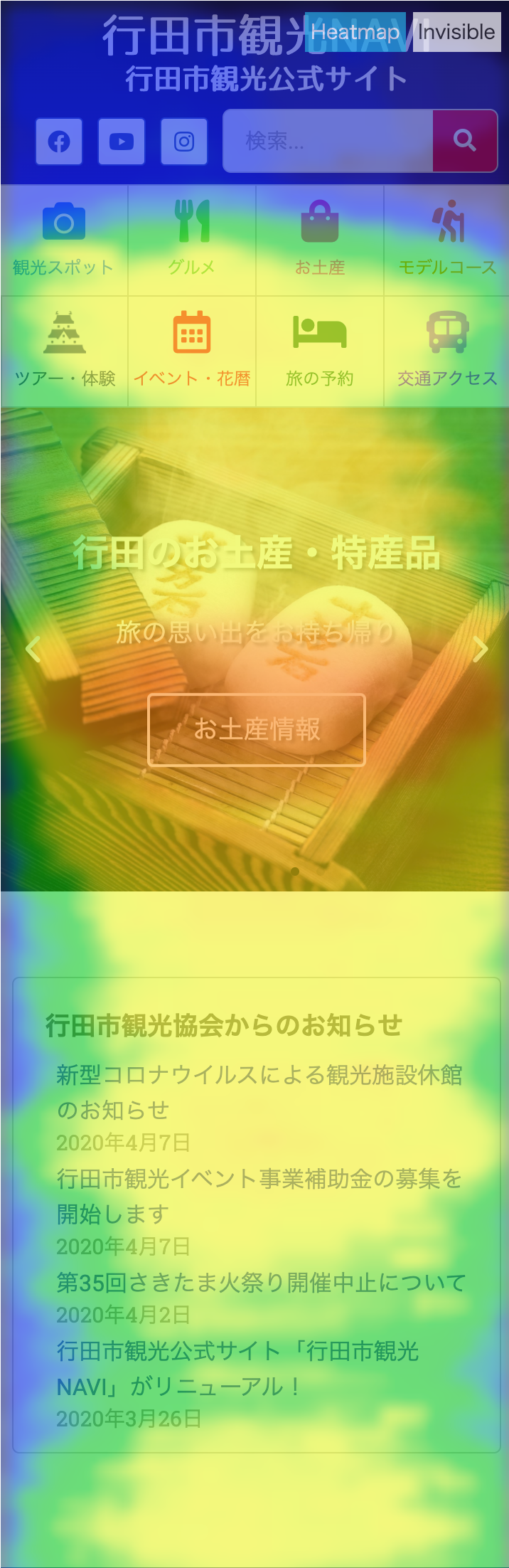
このHeatmapは、ホームページのどの部分がよくクリックされているのか、どの部分がよく読まれているのか、マウスがどのように動かされているのかを把握することができるレポートです。
通常のGoogle Analyticsのレポートの場合は、そのページのアクセス数は分かるのですが、そのページ内の「どこが」まではわかりません。
いわゆるデザインや構成がきちんと流れているのかを確認することができるレポートになります。

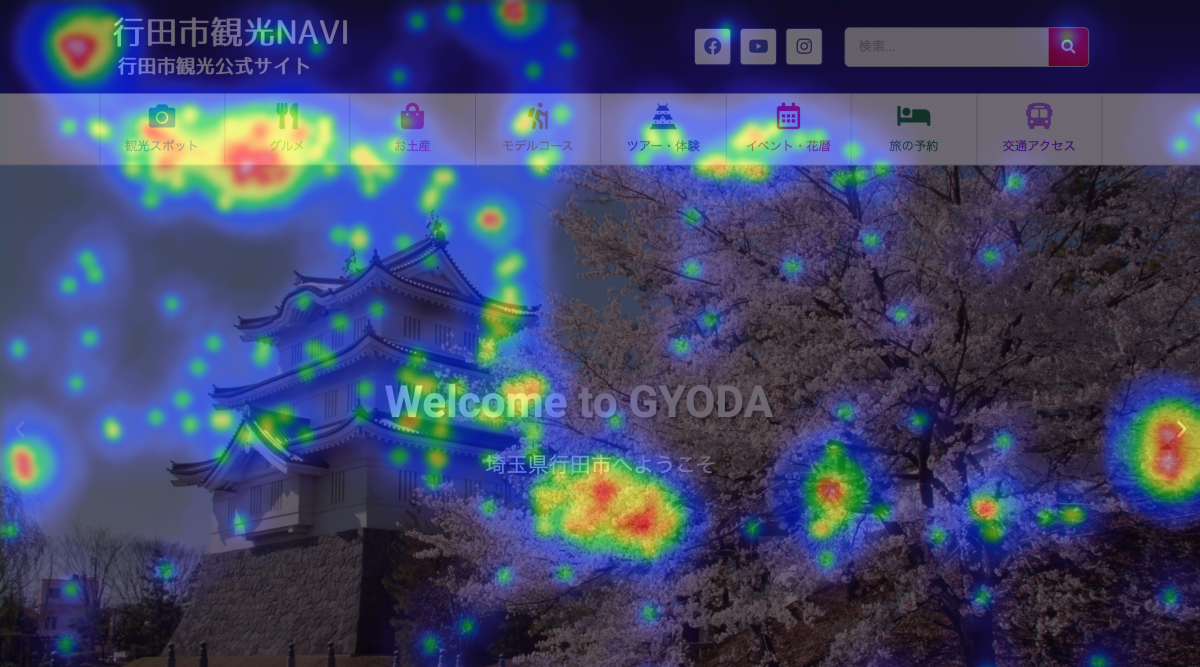
↑こちらのレポートは、どこがよくクリックされているのかの「クリックレポート」になります。
ロゴやメニュー、スライドやバナー、テキストなど、誘導導線として配置したものがきちんと機能しているのか、また、よくクリックされている位置に、メニューやバナーなどを再配置するなどの改善の参考にします。
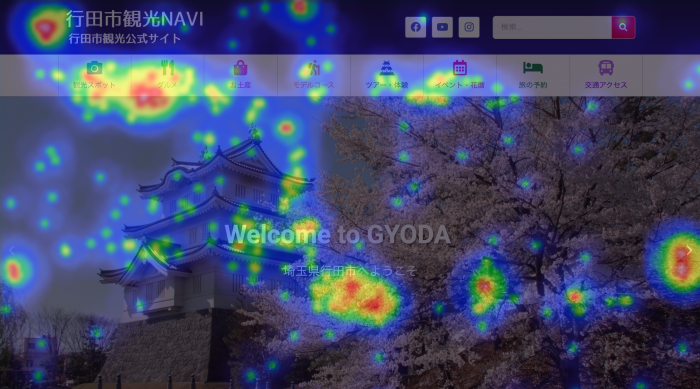
この他にも、ページ内の「熟読度」を確認することもできます。

赤が濃い場所ほど、滞在をしてよく読んでいる(見ている)ということが分かります。
仮にページの下の方でも熟読度が高いものがあれば、できるだけえスクロールしなくても見える位置に置き直すなどの調整に役立てます。
当然、スクロールしないパッと見える位置に、一番反応してもらいたいものを設置するということがセオリーになります。

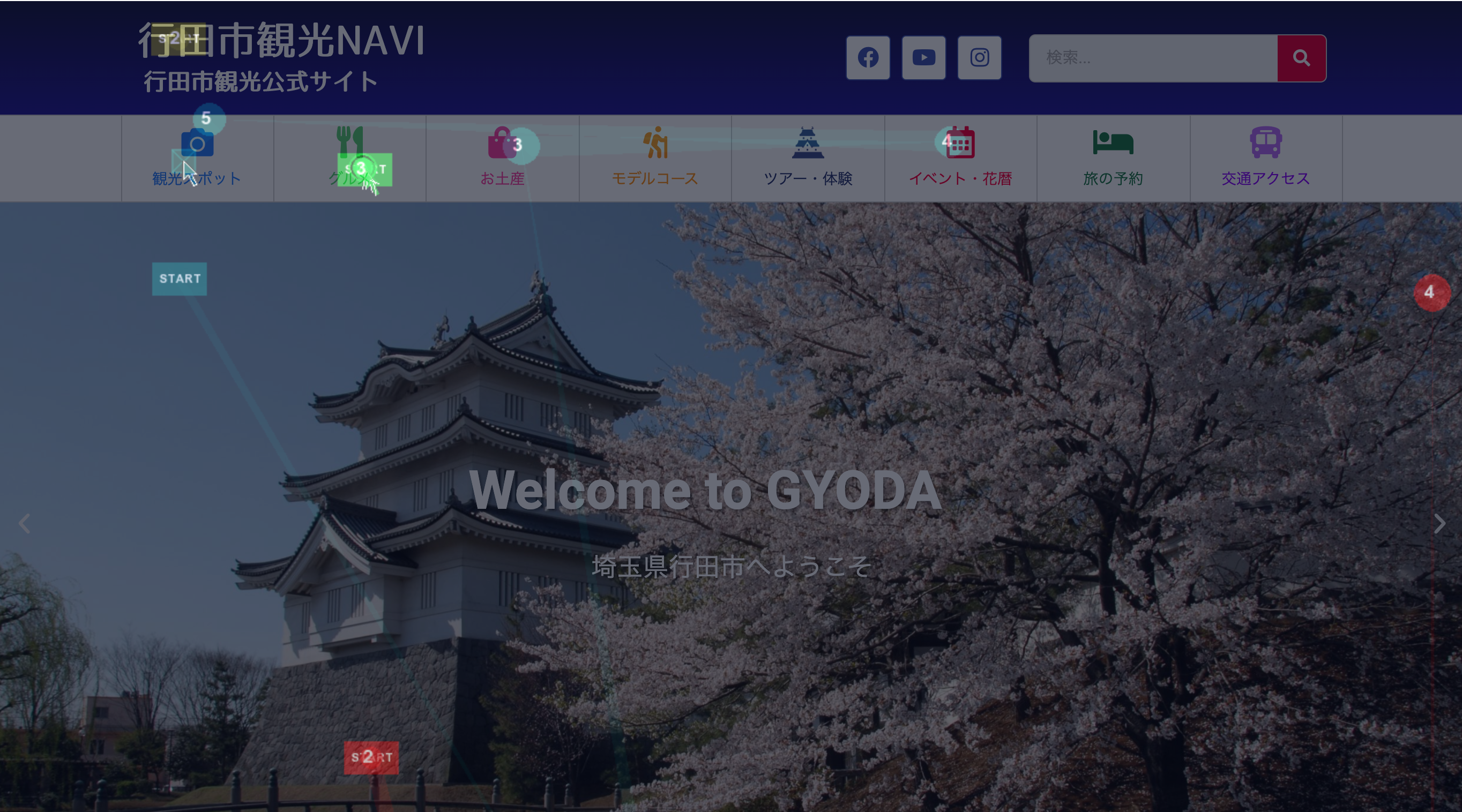
これは、ウェブデザインの常識なのですが、人の目の動きとしては、左上から、「Z」の方向で進んでいきます。
実際、「マウス」の動き方のレポートも確認できるのですが、確かに「Z」の動きをしていることが分かります。
こうした動きを把握することができますので、お客様の動きに合わせたデザイン変更をしていくことで、より反応率が上がることになります。
さらに、

スマホページも確認することができるので、クリックや熟読度の高いパーツを、上の方に配置するという改善、調整を行うことができます。
ここで、“自分で編集できるサイト”にしておくことで、業者に頼らずに自分でマーケティング施策を行うことができ、機会損出を最小化することができます。
これが、WordPressで作るホームページの利点になります。
ページデザインやページ構成をこの「Heatmap」で確認しながら微調整していく。
これがよりお客様の反応率を高めるテクニックになります。
もちろん、「ホームページリフォーム」で作成するホームページには、このHeatmapのレポートが測定できるように設定を行います。
Heatmapでホームページの最適化を行っていきましょう!!
お待ちしております。